本文共 2187 字,大约阅读时间需要 7 分钟。
更多文章请戳。
发布方式
插件开发完了,如何发布出去分享给他人呢?主要有3种方法:
- 方法一:直接把文件夹发给别人,让别人找到vscode的插件存放目录并放进去,然后重启vscode,一般不推荐;
- 方法二:打包成vsix插件,然后发送给别人安装,如果你的插件涉及机密不方便发布到应用市场,可以尝试采用这种方式;
- 方法三:注册开发者账号,发布到官网应用市场,这个发布和npm一样是不需要审核的。
本地打包
无论是本地打包还是发布到应用市场都需要借助vsce这个工具。
安装:
npm i vsce -g
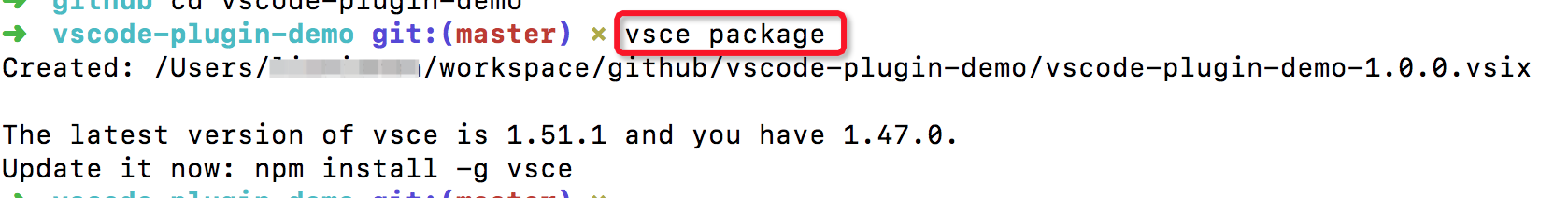
打包成vsix文件:
vsce package
打包的时候如果没有设置repository会有提示,所以最好设置一下。

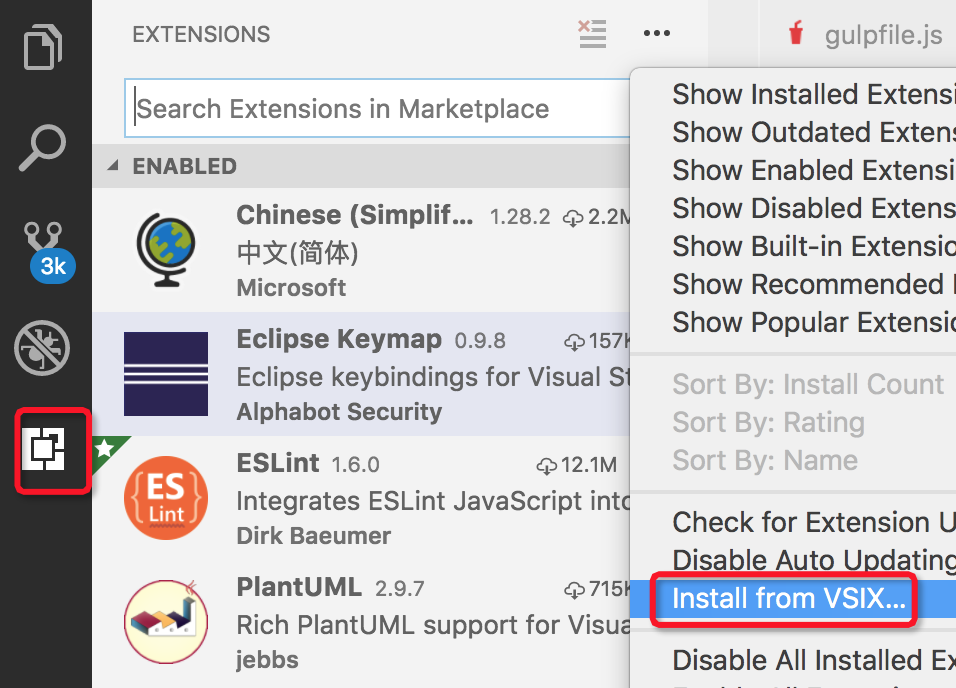
生成好的vsix文件不能直接拖入安装,只能从扩展的右上角选择Install from VSIX安装:

发布应用市场
Visual Studio Code的应用市场基于微软自己的Azure DevOps,插件的身份验证、托管和管理都是在这里。
- 要发布到应用市场首先得有应用市场的
publisher账号; - 而要有发布账号首先得有
Azure DevOps组织; - 而创建组织之前,首先得创建
Azure账号; - 创建
Azure账号首先得有Microsoft账号;
是不是有点晕,梳理一下:
- 一个Microsoft账号可以创建多个
Azure组织; - 一个组织可以创建多个
publisher账号; - 同时一个组织可以创建多个
PAT(Personal Access Token,个人访问令牌);
注册账号
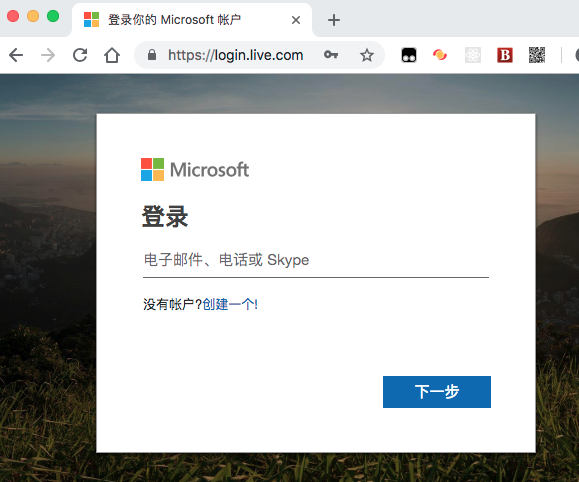
首先访问 登录你的Microsoft账号,没有的先注册一个:

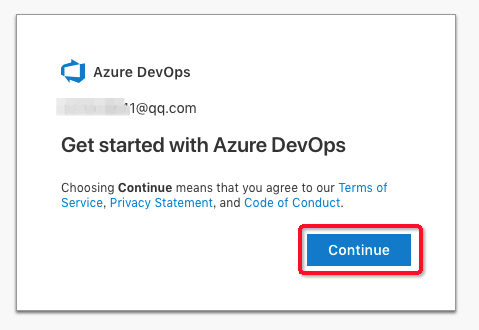
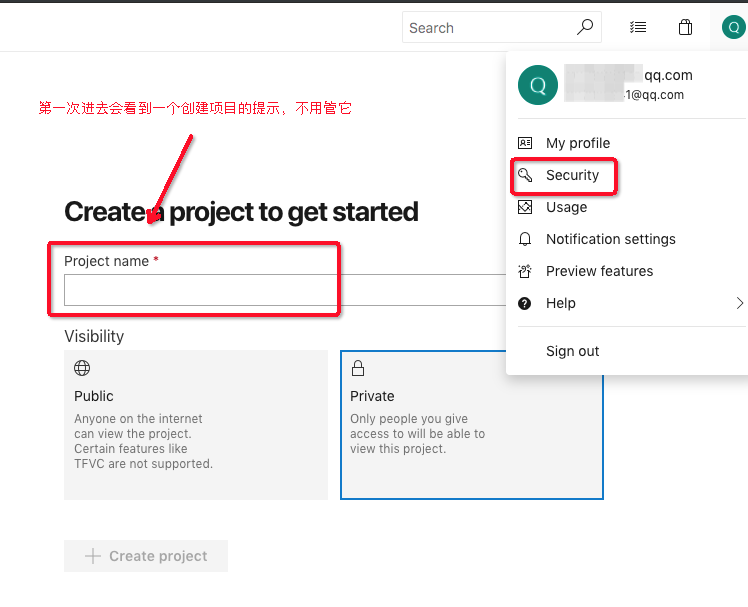
然后访问: ,如果你从来没有使用过Azure,那么会看到如下提示:

点击继续,默认会创建一个以邮箱前缀为名的组织。
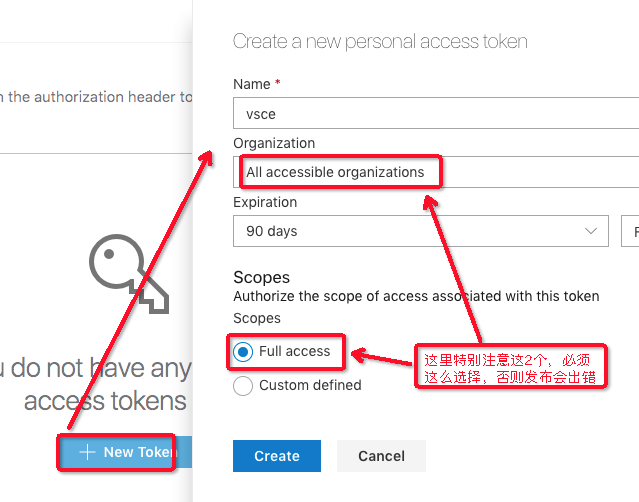
创建令牌
默认进入组织的主页后,点击右上角的Security:

点击创建新的个人访问令牌,这里特别要注意Organization要选择all accessible organizations,Scopes要选择Full access,否则后面发布会失败。

创建令牌成功后你需要本地记下来,因为网站是不会帮你保存的。
创建发布账号
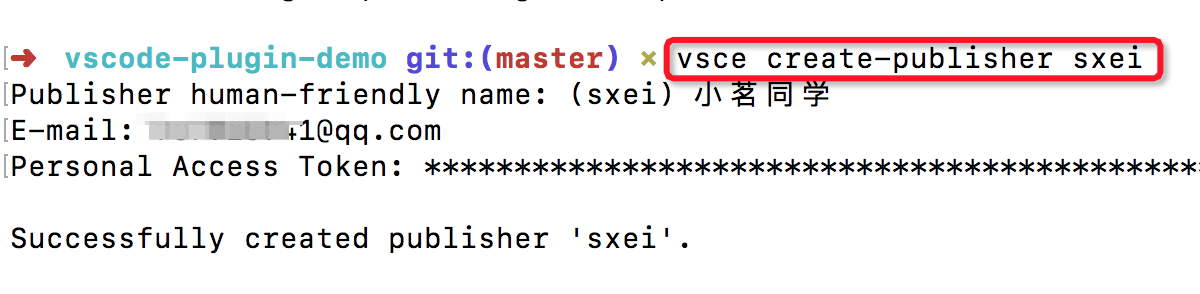
获得个人访问令牌后,使用vsce以下命令创建新的发布者:
vsce create-publisher your-publisher-name
your-publisher-name必须是字母数字下划线,这是全网唯一的账号,然后会依次要求输入昵称、邮箱、令牌:

创建成功后会默认登录这个账号,接下来你可以直接发布了,当然,如果你是在其它地方创建的,可以试用vsce login your-publisher-name来登录。
除了用命令之外,你还可以使用网页版创建发布账号:
发布
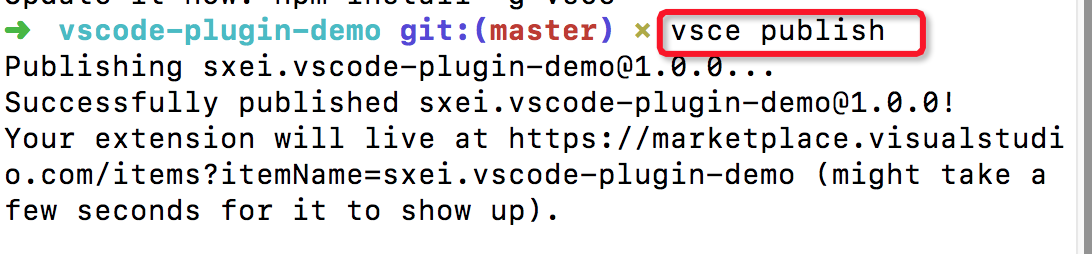
发布很简单:
vsce publish

发布成功后大概需要过几分钟才能在应用市场搜到。过几分钟就可以访问网页版的插件主页:

vscode里面也能搜到了:

发布注意事项
-
README.md文件默认会显示在插件主页; -
README.md中的资源必须全部是HTTPS的,如果是HTTP会发布失败; -
CHANGELOG.md会显示在变更选项卡; - 如果代码是放在git仓库并且设置了repository字段,发布前必须先提交git,否则会提示
Git working directory not clean;
另外,如前面所说,如果Organization没有选择all accessible organizations,或者Scopes没有选择Full access,发布的时候可能会报如下错误:
Error: Failed Request: Unauthorized(401) - https://marketplace.visualstudio.com/_apis/galleryBe sure to use a Personal Access Token which has access to **all accessible accounts**.See https://code.visualstudio.com/docs/tools/vscecli#_common-questions for more information.
增量发布
版本号:major.minor.patch
如果想让发布之后版本号的patch自增,例如:1.0.2 -> 1.0.3,可以这样:
vsce publish patch
执行这个命令后会自动修改package.json里面的版本号。同理,vsce publish minor也是可以的。
取消发布
vsce unpublish (publisher name).(extension name)
更新
如果修改了插件代码想要重新发布,只需要修改版本号然后重新执行vsce publish即可。
插件升级
发布到了应用市场
如果发布到了应用市场,那么一般来说会自动检测有没有新版本,有的话会自动无感知升级,但具体什么时候会去检测我还没有研究过,已经确定的是在扩展面板搜索插件名字会自动检测,重启vscode也会检测。
如果是本地打包
如果是打包成vsix,那么只能自己实现升级检测功能呢,通过对比服务器上某个文件的版本号,具体我就不细讲了。
转载地址:http://vwaal.baihongyu.com/